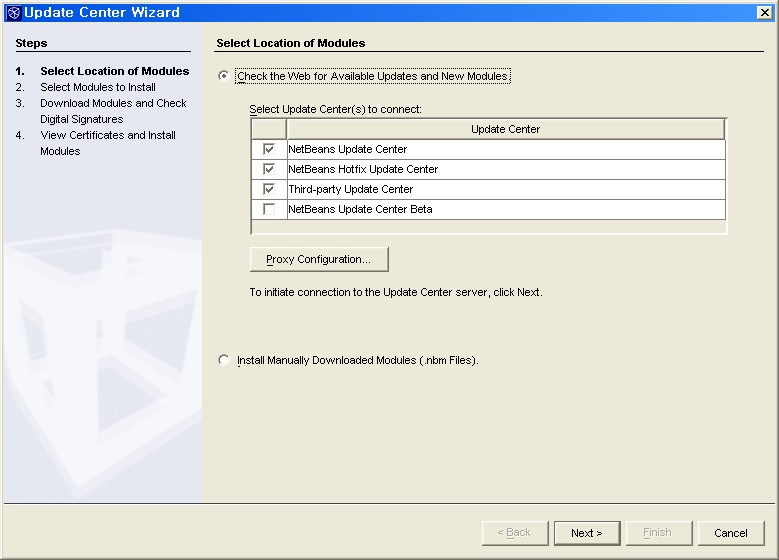
넷빈즈 6.0 출시를 앞두고 마이스톤 10까지 발표된 현재, netbeans.org에 넷빈즈6.0 와 JDK6.0에 포함 되는 루비에 대해 넷빈즈에서는 어떻게 지원이 되고 있는지에 대한 기사가 올라 왔습니다.
기사 내용을 보면 일반적인 IDE의 에디터가 제공하는 거의 모든 기능을 제공하고 있는 듯 합니다.
Syntax Highlighting
Lexical scanning is done with JRuby's scanner, which identifies elements like global variables and instance variables. As in the Java editor, fields are shown in green. The editor also recognizes Ruby's identifiers, so double clicking in the editor to select the symbol under the mouse pointer includes non-Java identifier characters like @, $, and so on.
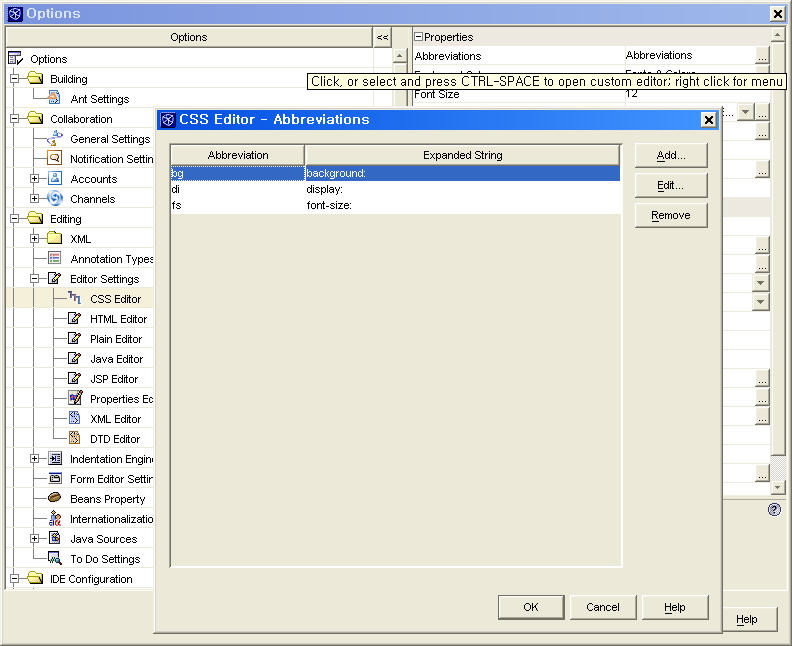
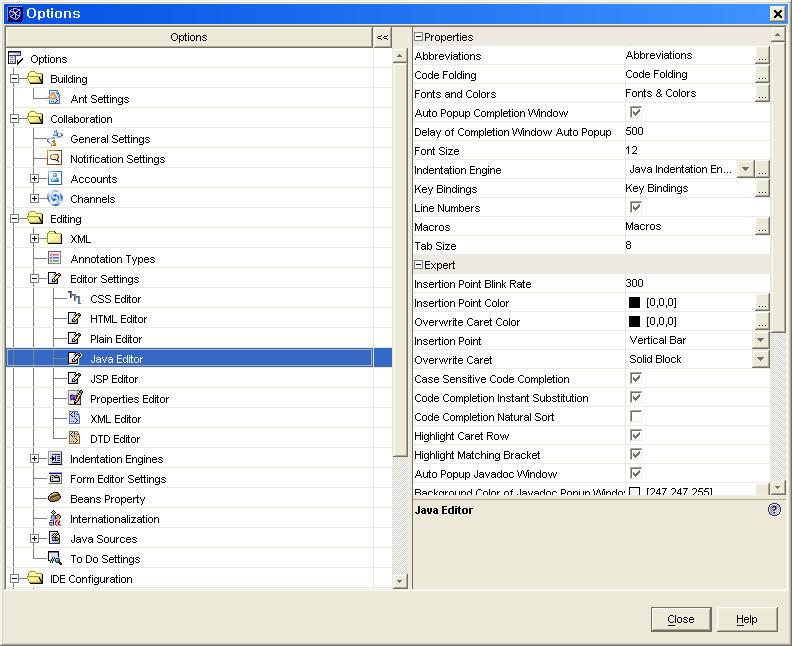
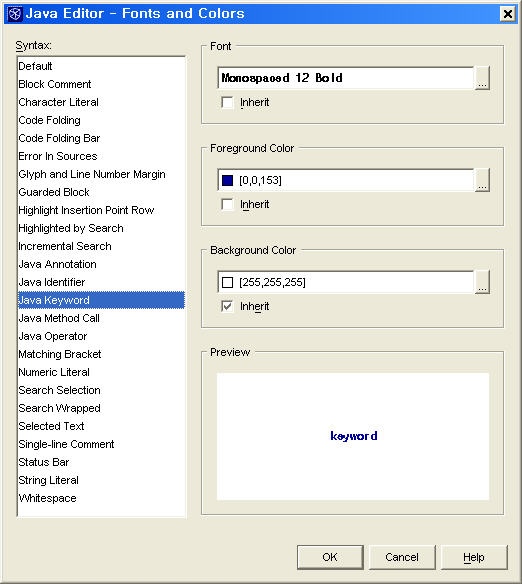
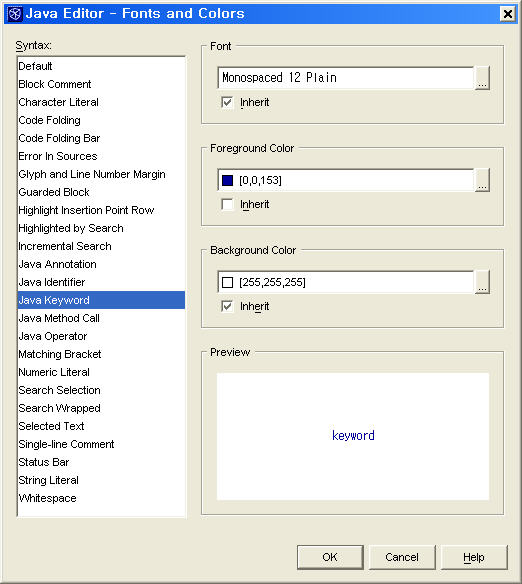
Note: You can change the font used in the editor by choosing Tools > Options > Fonts and Colors. In this Options dialog box, by default the Syntax tab and the Default category are selected. Change the font for the Default category to change the font in the editor.
Navigation Display
The Navigator window displays the structure of the file from modules down to individual methods, fields and attributes. Double-clicking an element in the Navigator window, shown in the figure below, displays its source in the editor.

Figure 1: Navigator Window |
The structure analyzer is aware of Ruby constructs. For example, attr, attr_accessor, attr_reader, and module_function will properly construct fields, singleton methods, and so on that are included in navigation and code completion.
The Filters buttons at the bottom of the window enable you to filter out private methods, fields, and so on.
Code Folding
Modules, classes and methods can be folded, as shown in the next figure.

Figure 2: Code Folding |
Background Error Parsing
The JRuby parser is run in the background when the user stops typing. It provides error messages as error annotations. On a successful parse, the parse tree is used to drive additional features. (And in the future, JRuby will hopefully provide partial parse trees even on erroneous Ruby files.)

Figure 3: Error Annotation |
Semantic Syntax Highlighting
This feature identifies method calls and definitions, parameters, and unused variables.

Figure 4: Semantic Syntax Highlighting |
Mark Occurrences
Positioning the edit cursor on an element (such as a local variable, dynamic variable, instance variable, global variable, method call, or class reference) highlights all other references as well as redefinitions of the current symbol.
The first example shows how parameters are highlighted when you position the cursor on one of them:

Figure 5: Highlighted Parameters |
The next figure shows method calls and method definitions that are highlighted when the cursor is positioned on the second method from the bottom. The editor uses method arity to select which of the overloaded methods apply.

Figure 6: Highlighted Methods |
There is additional highlighting behavior. If you place the cursor on a method definition, the editor highlights all the potential exit points - the last statement of the method as well as any return, yield, raise, or fail statements.
Go To Declaration
If you right-click an element and choose Go To > Declaration, the editor will go to the declaration for the element if possible. If you hold down the Ctrl key (or the Command key on the Macintosh) and drag the mouse pointer over the source code, identifiers are highlighted as hyperlinks. Clicking a hyperlink goes to its declaration if possible.

Figure 7: Ctrl-Drag Shows Go To Declaration Hyperlinks |
Note: This feature always works for local variables and dynamic variables, but it is not as reliable for methods, classes, and such because it requires the type inference engine as well as some other facilities for finding references in the built-in libraries.
Instant Rename
Renaming a local or dynamic variable is done in place, and all references are updated on the fly. To invoke this feature, right click the element and chose Instant Rename, or press Ctrl-R on Microsoft Windows systems or Command-R on Macintosh systems. All instances to be renamed are selected, as shown in the figure below, and when you type the new name, all are updated.

Figure 8: Instant Rename |
Code Completion
Some basic code completion is provided. As you are typing, if you press Ctrl-Space, completion is provided for local variables and dynamic variables in the current block, as well as method names, class names, and constants in the same file. In addition, various Ruby built-ins, such as keywords and predefined constants, are provided.
If you try code completion on any complicated arbitrary expression, it will show you a number of possible method completions along with the corresponding class, as shown in the following figure. This feature gives you much the same information as ri, the Ruby Interactive Reference.

Figure 9: Code Completion: All Matches |
In many contexts, you know the exact type. For example, if you type File.c and invoke code completion, the editor shows you only the singleton methods of class File that start with c, as well as inherited methods and module mixins.

Figure 10: Code Completion: Singleton |
In some cases, the editor can detect that it is dealing with an instance of an object, so it has more information than just the class. In that case, it can show all the instance methods too, not just the class methods.
In the following figure, code completion is being applied to a regular expression literal. Code completion works for all kinds of literals in your code: strings, regular expressions, arrays, hashes, symbols, numbers, and so on, and you can even use it with the nil keyword. For example, with arrays, try code completion with [1,2,3].e to see the each method and its documentation.

Figure 11: Code Completion: Instance |
When there is associated Ruby documentation (rdoc) for a program element, it is displayed in a documentation popup below the code completion window, as you can see in the previous figure. There is also documentation for some built-in keywords that is based on the Ruby spec at http://www.headius.com/rubyspec/index.php/Ruby_Language, as shown for the yield keyword in the next figure.

Figure 12: Code Completion: Keyword Documentation |
Code completion also provides help in specific contexts. For example, if you invoke code completion within the string of a require or load statement, you see a list of available imports:

Figure 13: Code Completion: Require Statement |
If you invoke code completion while typing a regular expression, you get help with regular expression syntax, as shown in the following figure.

Figure 14: Code Completion: Regular Expression |
If you're typing Ruby code and can't remember the names or meanings of dollar variables or what the escape codes are following a percent sign, use code completion as shown in the following two figures.

Figure 15: Code Completion: Dollar Variable |

Figure 16: Code Completion: Percent Symbol |
There are more scenarios. For example, invoking code completion after a def keyword lists only the inherited methods from the superclasses. For more applications of code completion, see Tor Norbye's blog Ruby Screenshot of the Week #10: Taking Up The Gauntlet.
Pair Matching
The editor automatically highlights matching parentheses (), braces {}, brackets [], string delimiters " ', regular expression delimiters %r{}, and so on. In addition, as you're editing, the editor tries to automatically insert and remove matching delimiters automatically without getting in the way. For example, if you type %x{, the editor modifies the document to contain %x{|}, and if you then type the closing }, it removes the previously added } so the document contains only one closing brace. The important part here is that while you're editing, the file stays valid so that code completion and similar features will work.
Pair Matching works on blocks as well. If you type for something or def (something) and press Enter, the editor automatically adds an end statement for you if one is needed, inserts a line above it, and positions the cursor on that line. The feature works similarly for closing braces in blocks. It also works on =begin/=end pairs. If you type =begin and press Enter, the editor automatically adds =end for you if it is needed. Additionally, if you put the cursor on an end statement, the editor highlights the statement that began the block.

Figure 18: Matching End to Beginning of a Block |
Smart Indent
Pressing Enter to create a new line causes the new line to be indented appropriately, either with the same indent as the previous line or further indented if establishing a new block, such as with an if statement or case statement
Smart indent also works in other cases. For example, if you type end at the beginning of a line, the editor indents the line to align the end with the corresponding opening statement, such as class, def, for, and so on. If you continue typing more characters after end (for example, end is the first three characters of endiandCheck()), the line is indented to its original position immediately.

Figure 17: Smart Indent |
Smart Selection
If you press Alt-Shift-Up Arrow or Alt-Shift-Down Arrow on a Microsoft Windows machine or Ctrl-Shift-Up Arrow/Down Arrow on a Macintosh, the editor selects progressively larger (Up Arrow) or smaller (Down Arrow) code blocks around the cursor. For example, if you're in a for block that is inside an if block, on the first press of Alt-Shift-Up Arrow, the for block is selected, then on subsequent key presses the surrounding if block is selected, then the method definition, then the class, then the module. In a comment, first the line is selected, then the whole comment block, then whatever logical code block surrounds the comment.
Formatting
The Reformat Code command reformats the source code by using the same line indenting logic that Smart Indent uses. To automatically reformat your code, right-click and choose Reformat Code, or press Ctrl-Shift-F. There is also a Pretty Printer, which will go a bit further in reorganizing code, adding or removing parentheses, and so on. The Pretty Printer is incomplete and is not yet enabled.
RDoc Support and String Support
RDoc is the Ruby Documentation System. In the Ruby Editor, comments containing RDoc tags or directives will show the RDoc directives as highlighted. Similarly, quoted strings will show the escape sequences in bold.
Note: As mentioned previously under Code Completion, if there is rdoc support for an element, you see the rdoc when you display the code completion pop-up. This section discusses code editor support for your rdoc comments in your code, not the rdoc displayed by the editor for code completion.

Figure 23: RDoc Comments and Quoted Strings |
Embedded code fragments within String literals and regular expressions are also supported, as shown in the next figure.

Figure 24: Embedded Code Fragment Support in Strings and Regular Expressions |
원문 출처 :
http://www.netbeans.org/kb/60/ruby-editing.html




















 아이콘이 표시될 때마다 이 아이콘을 클릭하여 GUI 작성기 기능에 대한 대화식의 자세한 데모를 볼 수 있습니다.
아이콘이 표시될 때마다 이 아이콘을 클릭하여 GUI 작성기 기능에 대한 대화식의 자세한 데모를 볼 수 있습니다.











 )을 클릭합니다. 또는 구성 요소 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 정렬 > 열의 오른쪽을 선택할 수도 있습니다.
)을 클릭합니다. 또는 구성 요소 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 정렬 > 열의 오른쪽을 선택할 수도 있습니다. 









 )을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.
)을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.