IE8의 IE7 에뮬레이션 CSS Hack
일전에 IE8 은 기본적으로 web standard 모드로 동작한다는 글을 올린적이 있습니다.
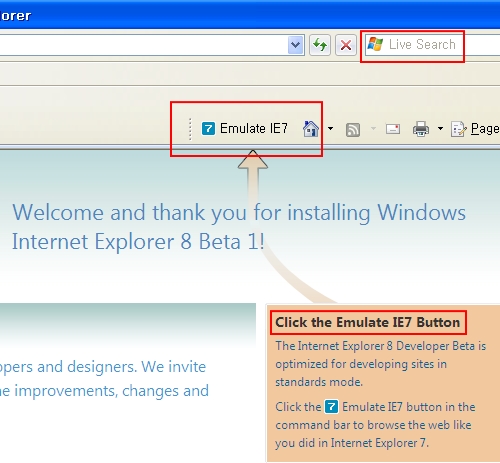
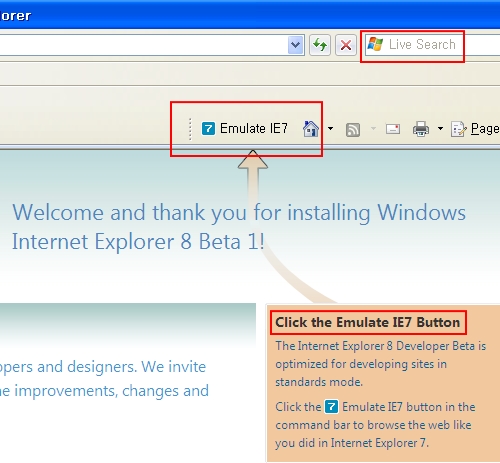
IE8을 설치하면 'Emulate IE7' 메뉴가 있는데요. 이는 개발자, 디자이너가 아니라면 'Emulate IE7'를 클릭하여
기존 IE7으로 웹서핑을 하듯이 브라우저를 이용 할 수 있습니다.

하지만 사이트를 사용자들에게 'IE7모드로 사용해 주세요.'와 같이 요구하는것은 심리적 반발감을 일으킬수도 있을겁니다.
이의 우회방법으로 버전타겟팅을 이용한 편법이 있습니다.
메타태그를 이용하여 ie7렌더링 엔진을 사용하게 함으로써 레이아웃이 망가지는것을 피하는 방법입니다.
[code]
<meta http-equiv="X-UA-Compatible" content="IE=7" />
[/code]
위와 같이 메타태그를 html 헤더에 삽입하면 됩니다만.. 문제는 ie7용 css 코멘트핵을 사용하고 있을 경우인데요.
메타태그로 렌더링은 ie7처럼 하게 되었지만 브라우저 자체는 ie8이므로 ie8의 핵을 이해하므로 아래와같이 ie7용
CSS를 적용해 주실 수 있습니다.
[code]
<!--[if gte IE 7]>
<link type="text/css" rel="stylesheet" href="styleie7.css" />
<![endif]-->
[/code]
브라우저가 'IE7과 그이상'인 경우 styleie7.css를 적용하겠다는 뜻입니다.
기존 IE7으로 웹서핑을 하듯이 브라우저를 이용 할 수 있습니다.

IE7 에뮬레이션 버튼
하지만 사이트를 사용자들에게 'IE7모드로 사용해 주세요.'와 같이 요구하는것은 심리적 반발감을 일으킬수도 있을겁니다.
이의 우회방법으로 버전타겟팅을 이용한 편법이 있습니다.
메타태그를 이용하여 ie7렌더링 엔진을 사용하게 함으로써 레이아웃이 망가지는것을 피하는 방법입니다.
[code]
<meta http-equiv="X-UA-Compatible" content="IE=7" />
[/code]
위와 같이 메타태그를 html 헤더에 삽입하면 됩니다만.. 문제는 ie7용 css 코멘트핵을 사용하고 있을 경우인데요.
메타태그로 렌더링은 ie7처럼 하게 되었지만 브라우저 자체는 ie8이므로 ie8의 핵을 이해하므로 아래와같이 ie7용
CSS를 적용해 주실 수 있습니다.
[code]
<!--[if gte IE 7]>
<link type="text/css" rel="stylesheet" href="styleie7.css" />
<![endif]-->
[/code]
브라우저가 'IE7과 그이상'인 경우 styleie7.css를 적용하겠다는 뜻입니다.
Trackback Address:이 글에는 트랙백을 보낼 수 없습니다