브라우저별 DOM 과 innerHTML 수행 속도 비교
원문은 http://blog.naver.com/ungahah/40032248947
입니다. 블로그 원문에는 이미지가 보이지 않아서 부득이 편집 하게 되었습니다.
Gleb Lebedev 라는 사람이 아주 재미난 실험을 해서 소개 한다.
그는 간단한 페이지를 통해(구글메인같은) 자바스크립트의 성능테스트 를 하고 싶어했다.
그리고 그 결과를 오페라9, 파이어폭스 1.5, 익스플로러 6 에서 비교했다.
테스트는 이렇다.
그는 구글 메인페이지전체(라고해봐야 몇줄 안되지만..)를 innerHTML 속성과 document.createElement를 이용해 생성하는 함수를 짰다.(소스 )
그리고 그걸 1초동안 반복해서 실행한다.
결국 초당 구글 메인페이지를 몇번이나 만들어 낼수 있느냐를 테스트 한거다.

결과가 아주 놀랍다.
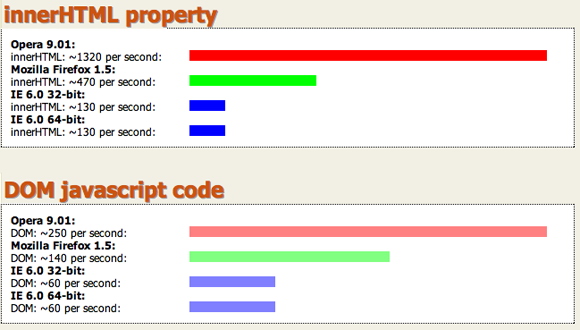
오페가 9.01 는 innerHTML로 돌리리때 1초에 1320번이라는 경의적인 수치를 보여준다!
요즘 한참 잘나가는 불여우에 비해서도 3배가 넘는 수치다.
자바스크립트처리 성능만 놓고 볼때는 왜 오페라가 3브라우저중 밀리는지 이해불가다.
IE6은 초라하기 그지 없다. 더군다나 32비트, 64비트 버전이 별만 차이가 없다. (IE 7.0이 출시 됬으니 따로 한번 해봐야겠다. ^^)
브라우저별 성능은 이쯤하고..
중요한건 DOM과 innerHTML과의 비교다.
createElement와 innerHTML은 모든 브라우저가 가각 3배 가까이 차이가 난다.
왜 이렇게 차이나 나는 것일까?
createElement는 W3C에서 정한 HTML DOM을 다루는 표준방식이며 HTML의 요소를 객체로 접근도록 해서 프로그램을 좀더 프로그램답게 무언가 '짜고 있다는' 느낌이 들게 하는 반면, innerHTML은 HTML을 몽창 문자열로 넘겨서 무언가를 '쓰고 있다는'느낌들 들게하는데 말이다.
하지만 이건 조금만 생각해보면 당연한 결과다.
위의 소스를 보면 알겠지만, innerHTML은 이 속성을 한번 호출하는 것으로 끝나지만,
createElement는 그렇지 않다. 개별 HTML 요소를 모두 생성하여 해당 style과 property 값을 넣어주어야 하고, 그걸 형태에 맞게 append를 시켜야 한다.
위의 구글 메인을 만들어내는데 createElement는 자그마치 69번이나 호출된다.
느린게 당연한거다.
결국 용도에 맞게 쓰는것이 중요하단 무미건조한 결론을 내릴 수 밖에 없다.
이런 테스트가 별 근거없이 개발자가 자신의 기호에 따라 한쪽에 편향하기 보다, 성능과 객체 컨트롤의 용의함을 잘 저울질 해서 적절히 쓸 수 있었으면 좋겠다.
p.s. Ajaxian 에 가서 Comment를 보면 사람들이 자신의 PC에서 테스트 한 다양한 결과를 볼 수 있다. ^^
입니다. 블로그 원문에는 이미지가 보이지 않아서 부득이 편집 하게 되었습니다.
Gleb Lebedev 라는 사람이 아주 재미난 실험을 해서 소개 한다.
그는 간단한 페이지를 통해(구글메인같은) 자바스크립트의 성능테스트 를 하고 싶어했다.
그리고 그 결과를 오페라9, 파이어폭스 1.5, 익스플로러 6 에서 비교했다.
테스트는 이렇다.
그는 구글 메인페이지전체(라고해봐야 몇줄 안되지만..)를 innerHTML 속성과 document.createElement를 이용해 생성하는 함수를 짰다.(소스 )
그리고 그걸 1초동안 반복해서 실행한다.
결국 초당 구글 메인페이지를 몇번이나 만들어 낼수 있느냐를 테스트 한거다.

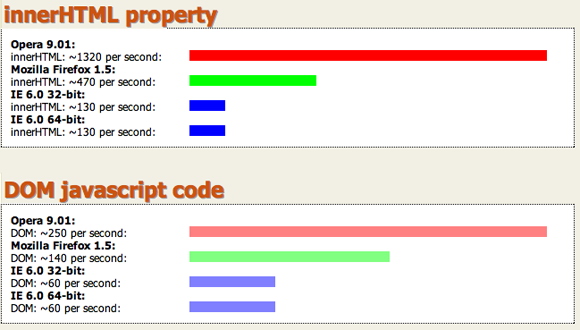
이미지 출처 : http://ajaxian.com/archives/benchmark-dom-vs-innerhtml
결과가 아주 놀랍다.
오페가 9.01 는 innerHTML로 돌리리때 1초에 1320번이라는 경의적인 수치를 보여준다!
요즘 한참 잘나가는 불여우에 비해서도 3배가 넘는 수치다.
자바스크립트처리 성능만 놓고 볼때는 왜 오페라가 3브라우저중 밀리는지 이해불가다.
IE6은 초라하기 그지 없다. 더군다나 32비트, 64비트 버전이 별만 차이가 없다. (IE 7.0이 출시 됬으니 따로 한번 해봐야겠다. ^^)
브라우저별 성능은 이쯤하고..
중요한건 DOM과 innerHTML과의 비교다.
createElement와 innerHTML은 모든 브라우저가 가각 3배 가까이 차이가 난다.
왜 이렇게 차이나 나는 것일까?
createElement는 W3C에서 정한 HTML DOM을 다루는 표준방식이며 HTML의 요소를 객체로 접근도록 해서 프로그램을 좀더 프로그램답게 무언가 '짜고 있다는' 느낌이 들게 하는 반면, innerHTML은 HTML을 몽창 문자열로 넘겨서 무언가를 '쓰고 있다는'느낌들 들게하는데 말이다.
하지만 이건 조금만 생각해보면 당연한 결과다.
위의 소스를 보면 알겠지만, innerHTML은 이 속성을 한번 호출하는 것으로 끝나지만,
createElement는 그렇지 않다. 개별 HTML 요소를 모두 생성하여 해당 style과 property 값을 넣어주어야 하고, 그걸 형태에 맞게 append를 시켜야 한다.
위의 구글 메인을 만들어내는데 createElement는 자그마치 69번이나 호출된다.
느린게 당연한거다.
결국 용도에 맞게 쓰는것이 중요하단 무미건조한 결론을 내릴 수 밖에 없다.
이런 테스트가 별 근거없이 개발자가 자신의 기호에 따라 한쪽에 편향하기 보다, 성능과 객체 컨트롤의 용의함을 잘 저울질 해서 적절히 쓸 수 있었으면 좋겠다.
p.s. Ajaxian 에 가서 Comment를 보면 사람들이 자신의 PC에서 테스트 한 다양한 결과를 볼 수 있다. ^^
Trackback Address:이 글에는 트랙백을 보낼 수 없습니다