NetBeans IDE 5.0의 GUI 작성
이 자습서에서는 ContactEditor라는 응용 프로그램의 그래픽 사용자 인터페이스(GUI)를 생성하는 과정을 설명합니다. 이 과정에서는 직원 데이터베이스에 포함된 개인의 연락처 정보를 보고 편집할 수 있는 GUI 프런트엔드를 배치합니다.
이 자습서에서는 다음을 수행하는 방법을 설명합니다.
시작하기
NetBeans 5.0부터는 IDE의 GUI 작성기가 더 강력하고 직관적인 방향으로 개정되었기 때문에 사용자가 레이아웃 관리자를 깊이 이해하지 못해도 짜임새 있는 GUI를 자유롭게 작성할 수 있습니다. NetBeans의 새 GUI 작성기를 사용하면 GUI 작성의 어려운 부분을 생략하고 원하는 곳에 구성 요소를 배치하는 것만으로 폼 레이아웃을 지정할 수 있습니다.
프로젝트 생성
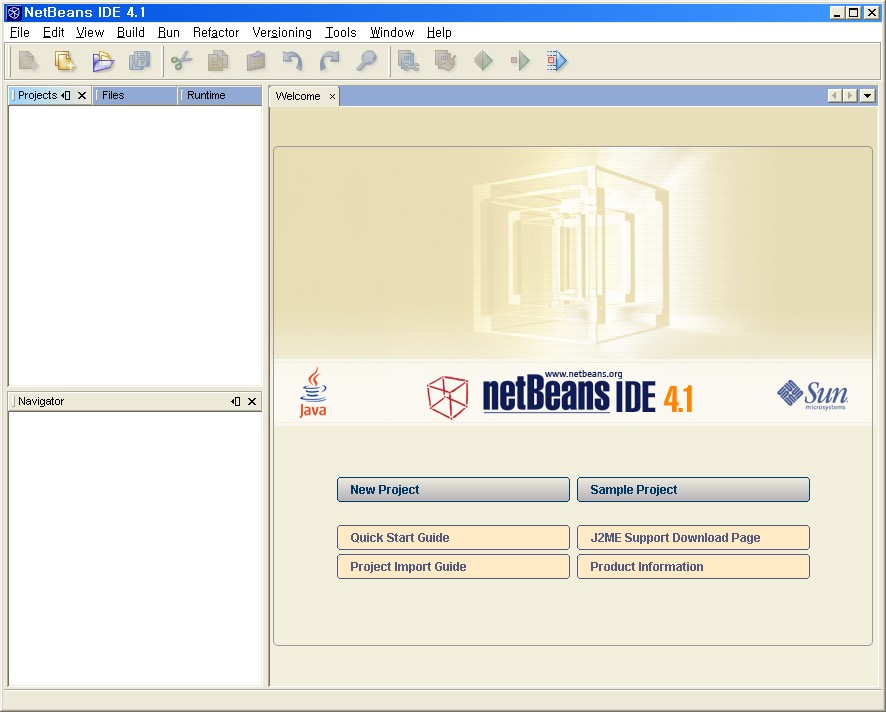
IDE의 모든 Java 개발은 프로젝트 내에서 이루어지기 때문에 먼저 소스와 기타 프로젝트 파일을 넣을 새 ContactEditor 프로젝트를 생성해야 합니다. IDE 프로젝트는 Java 소스 파일과 관련 메타 데이터가 있는 그룹이며 프로젝트별 등록 정보 파일과 작성 및 실행 설정을 제어하는 Ant 작성 스크립트, Ant 대상을 IDE 명령에 매핑하는 project.xml 파일이 포함되어 있습니다. Java 응용 프로그램은 여러 IDE 프로젝트로 구성되는 경우가 많지만, 이 자습서에서는 한 프로젝트에 전부 저장되는 간단한 응용 프로그램을 작성합니다.
|
새 ContactEditor 응용 프로그램 프로젝트를 생성하려면
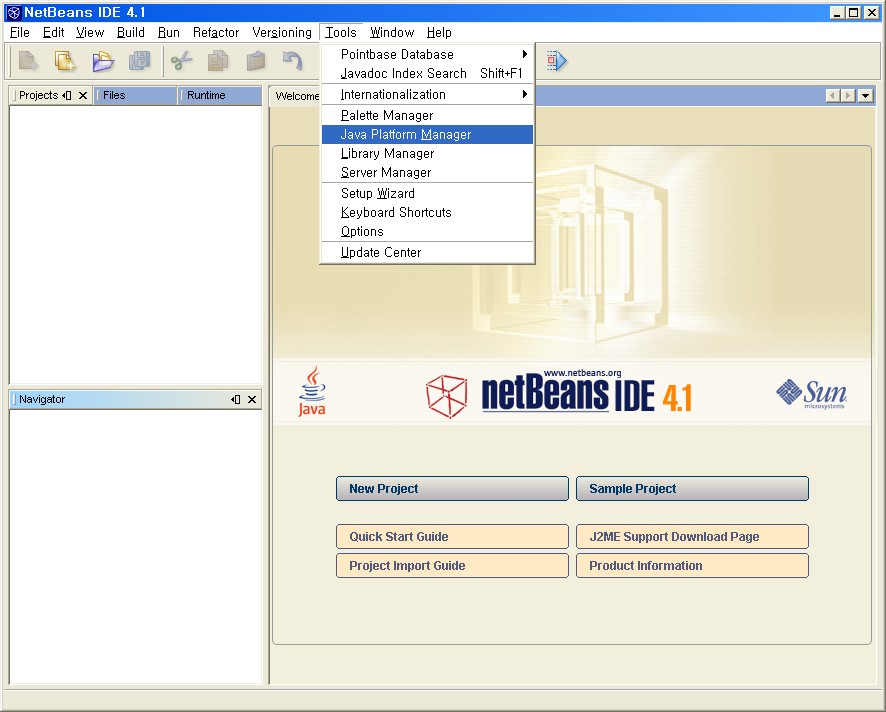
- 파일 > 새 프로젝트를 선택합니다. 또는 IDE 도구 모음에서 새 프로젝트 아이콘을 클릭할 수도 있습니다.
- 범주 창에서 일반 노드를 선택하고 프로젝트 창에서 Java 응용 프로그램을 선택합니다. 다음을 클릭합니다.
- 프로젝트 이름 필드에 ContactEditor를 입력하고 프로젝트 위치를 지정합니다.
- 주 프로젝트로 설정 확인란이 선택되어 있는지 확인하고, 주 클래스 생성이 선택되어 있으면 선택을 해제합니다.
- 마침을 클릭합니다.
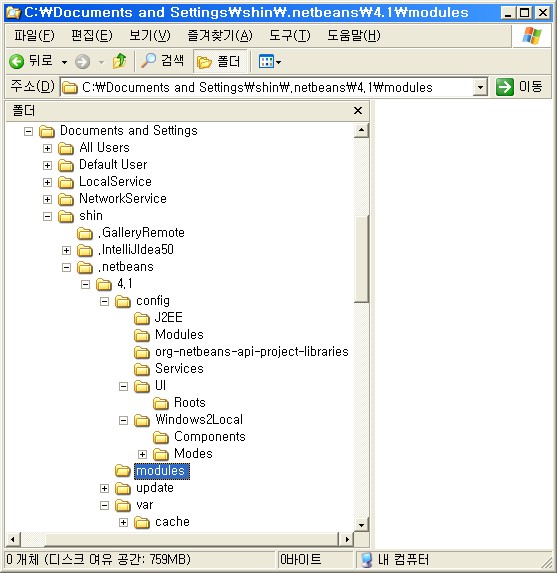
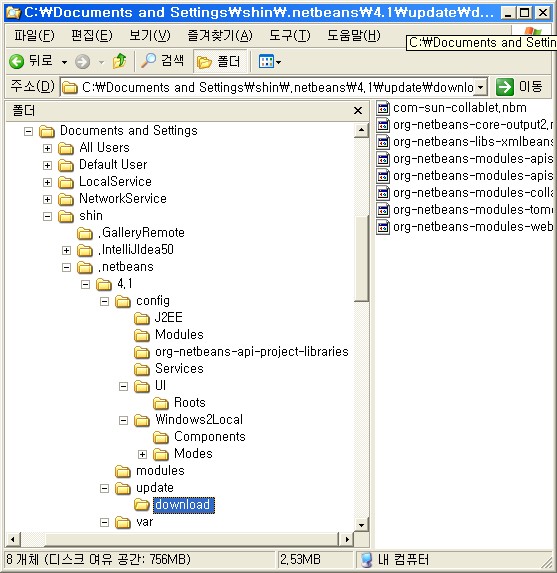
IDE에서 시스템의 지정된 위치에 ContactEditor 폴더를 생성합니다. 이 폴더에는 Ant 스크립트 등의 모든 프로젝트 관련 파일, 소스 및 테스트를 저장하는 폴더, 프로젝트별 메타데이터 폴더가 포함됩니다. 프로젝트 구조를 보려면 IDE의 파일 창을 사용합니다.
|
GUI 컨테이너 생성
새 응용 프로그램을 생성한 후에 프로젝트 창의 소스 패키지 폴더에 빈 <default package> 노드가 포함되어 있는 것을 확인할 수 있습니다. 인터페이스를 계속 작성하려면 다른 필수 GUI 구성 요소를 넣을 Java 컨테이너를 생성해야 합니다. 이 단계에서는 JFrame 구성 요소를 사용하여 컨테이너를 생성하고 컨테이너를 새 패키지에 보관합니다.
|
JFrame 컨테이너를 생성하려면
- 프로젝트 창에서 ContactEditor 노드를 마우스 오른쪽 버튼으로 클릭하고 새로 만들기 > JFrame 폼을 선택합니다.
- 클래스 이름으로 ContactEditorUI를 입력합니다.
- 패키지로 my.contacteditor를 입력합니다.
- 마침을 클릭합니다.
IDE에서 ContactEditorUI.java 응용 프로그램에 ContactEditorUI 폼과 ContactEditorUI 클래스를 생성하고 GUI 작성기에서 ContactEditorUI 폼을 엽니다. my.contacteditor 패키지가 기본 패키지를 대체합니다. |
GUI 작성기 익히기
이제 응용 프로그램에 사용할 새 프로젝트가 설정되었으니 잠시 GUI 작성기 인터페이스를 익혀 보겠습니다. 대화식의 데모를 통해 GUI 작성기 인터페이스를 살펴 보려면 데모 보기 아이콘을 클릭하십시오.

 데모 보기
데모 보기
JFrame 컨테이너를 추가하면 IDE에서는 위 그림과 같이 새로 생성된 ContactEditorUI 폼을 도구 모음과 함께 편집기 탭에 표시합니다. ContactEditor 폼이 GUI 작성기의 디자인 뷰에 열리고 IDE의 가장자리를 따라 세 개의 추가 창이 자동으로 표시되며 GUI 폼을 작성하는 동안 탐색, 구성, 편집을 수행할 수 있게 됩니다.
GUI 작성기에는 다음과 같은 다양한 창이 있습니다.
- 디자인 영역. Java GUI 폼을 생성 및 편집하는 데 사용되는 GUI 작성기 기본 창입니다. 도구 모음에 있는 소스 및 디자인 토글 버튼을 사용하면 클래스의 소스 코드나 GUI 구성 요소의 그래픽 뷰를 볼 수 있습니다. 추가 도구 모음 버튼을 사용하면 선택 및 연결 모드 중에서 선택, 구성 요소 정렬, 구성 요소 자동 크기 조정 동작 설정, 폼 미리 보기 등의 일반 명령에 편리하게 액세스할 수 있습니다.
- 검사기. 응용 프로그램에서 시각적인 구성 요소와 그렇지 않은 구성 요소를 모두 트리 계층으로 표시합니다. 검사기에서는 GUI 작성기에서 편집 중인 트리 내의 구성 요소에 관한 시각적인 피드백을 제공하며, 사용 가능한 패널에서 구성 요소를 정리할 수 있게 해줍니다.
- 팔레트. JFC/Swing, AWT 및 JavaBeans 구성 요소와 레이아웃 관리자 등의 탭이 포함된 사용 가능한 구성 요소를 표시하는 사용자 정의 가능 목록입니다. 사용자 정의자를 사용하여 팔레트에 표시되는 범주를 생성, 제거 및 재정렬할 수도 있습니다.
- 등록 정보 창. 현재 GUI 작성기, 검사기 창, 프로젝트 창 또는 파일 창에서 선택된 구성 요소의 등록 정보를 표시합니다.
소스 버튼을 클릭하면 IDE에서 편집기에 응용 프로그램의 Java 소스 코드를 표시하며 GUI 작성기에서 자동으로 생성된 코드를 보호 블록이라는 파란색 영역으로 표시합니다. 보호 블록은 소스 뷰에서 편집할 수 없도록 보호된 영역입니다. 소스 뷰에서는 편집기에 흰색 영역으로 표시된 코드만 편집할 수 있습니다. 보호 블록에 있는 코드를 변경해야 하는 경우에는 디자인 버튼을 클릭하면 IDE의 편집기가 GUI 작성기로 돌아가며 폼에서 필요한 사항을 조정할 수 있게 됩니다. 변경 사항을 저장하면 IDE에서 파일의 소스를 업데이트합니다.
주: 고급 개발자를 위해 JAR, 라이브러리 또는 기타 프로젝트에서 팔레트로 사용자 정의 구성 요소를 추가할 수 있는 팔레스 사용자 정의자가 마련되어 있습니다.
주요 개념
IDE의 GUI 작성기는 그래픽 인터페이스 생성의 작업 흐름을 간소화하여 개발자로부터 복잡한 Swing 레이아웃 관리자 작업 부담을 덜어 줍니다. 이를 위해 GUI 작성기는 이해와 사용이 쉬운 간단한 레이아웃 규칙으로 직관적인 "마음껏 디자인하기" 패러다임을 지원할 수 있도록 현재 NetBeans IDE GUI 작성기를 확장합니다. 폼의 레이아웃을 지정하는 동안 GUI 작성기는 구성 요소의 최적 간격과 정렬을 제안하는 시각적인 지침을 제공합니다. GUI 작성기는 배경에서 디자인 결정 사항을 새 GroupLayout 레이아웃 관리자 및 기타 Swing 구조로 구현되는 기능 UI로 변환합니다. 여기서는 동적 레이아웃 모델이 사용되기 때문에 GUI 작성기로 작성된 GUI는 구성 요소 사이에 정의된 관계를 바꾸지 않고 변경 사항에 맞게 조정하며 런타임에 예상과 일치하는 동작을 보입니다. 폼 크기를 조정하거나, 로켈을 전환하거나, 다른 모양 및 색감을 지정할 때마다 GUI는 대상 모양 및 색감의 삽입 그림과 오프셋에 맞게 자동으로 조정됩니다.
마음껏 디자인하기
IDE의 GUI 작성기에서는 절대 위치 지정을 사용하는 경우와 같이 구성 요소를 원하는 위치에 두기만 하면 폼을 작성할 수 있습니다. GUI 작성기에서 필요한 레이아웃 관리자를 파악한 후 자동으로 코드를 생성합니다. 삽입 그림, 앵커, 채우기 등을 직접 신경 쓸 필요가 없습니다. 업데이트된 Swing 라이브러리의 JAR 파일을 포함하여 패키지를 만들면 응용 프로그램을 배포할 때 예상대로 작동하도록 할 수 있습니다.
자동 구성 요소 위치 지정(맞추기)
폼에 구성 요소를 추가하면 GUI 작성기에서 운영 체제의 모양 및 색감에 따라 구성 요소 위치 지정에 도움이 되는 시각적인 피드백을 제공합니다. GUI 작성기에서는 폼에서 구성 요소를 배치할 위치에 관해 유용한 힌트와 기타 시각적인 피드백을 제공하며 지침에 따라 자동으로 구성 요소를 제 위치에 맞춥니다. 이 제안은 폼에 이미 배치된 구성 요소의 위치를 기준으로 이루어지지만 런타임에 다른 대상 모양 및 색감에서 적절하게 렌더링할 수 있을 정도의 여유도 허용됩니다.
시각적 피드백
GUI 작성기에서는 구성 요소 앵커 지정과 연결 관계에 관한 시각적 피드백도 제공합니다. 이 표시기를 사용하면 런타임에 GUI의 모양과 동작에 영향을 주는 다양한 위치 관계 및 구성 요소 고정 동작을 빠르게 확인할 수 있습니다. 그러면 GUI 디자인 프로세스가 빨라지며 짜임새 있는 시각적 인터페이스를 신속하게 생성할 수 있게 됩니다.
먼저
GUI 작성기의 인터페이스를 익혔으니 이제 ContactEditor 응용 프로그램의 UI 개발을 시작할 차례입니다. 이 절에서는 IDE의 팔레트를 사용하여 폼에 필요한 다양한 GUI 구성 요소를 추가하는 방법을 살펴 보겠습니다.
NetBeans 5.0의 마음껏 디자인하기 패러다임 덕에 더 이상은 레이아웃 관리자와 씨름하며 컨테이너 안에서 구성 요소의 크기와 위치를 제어하려 애쓸 필요가 없습니다. 이제는 필요한 구성 요소를 다음 그림과 같이 GUI 폼에 끌어다 놓기만 하면 됩니다.
구성 요소 추가: 기본
GUI 작성기가 Java GUI 생성 프로세스를 간소화하기는 하지만 레이아웃 작업을 시작하기 전에 인터페이스의 모습을 미리 그려 보는 것도 도움이 됩니다. 여러 인터페이스 디자이너들이 이 방법을 "모범" 기술로 생각하고 있지만, 이 자습서에서는 GUI 미리 보기 절로 바로 건너뛰어 완성된 폼의 모습을 볼 수 있습니다.
폼의 최상위 컨테이너로 이미 JFrame을 생성했기 때문에 다음 단계에서는 제목 테두리를 사용하여 UI 구성 요소의 클러스터를 지정할 수 있도록 JPanel을 추가합니다. 다음 그림을 참조하여 이 작업을 수행할 때 보이는 IDE의 "끌어서 놓기" 동작을 확인하십시오.
|
JPanel을 추가하려면
- 팔레트 창에서 Swing 범주의 JPanel 구성 요소를 마우스 버튼으로 클릭한 후 놓아서 선택합니다.
- GUI 작성기에서 커서를 폼의 왼쪽 위 모서리로 가져갑니다. 구성 요소가 컨테이너의 왼쪽 위 가장자리 근처에 있는 경우에는 기본 여백을 나타내는 수평 및 수직 정렬 지침이 나타납니다. 폼 안쪽을 클릭하여 이 위치에 JPanel을 배치합니다.
다음 그림과 같이 JPanel 구성 요소가 ContactEditorUI 폼에 나타나고, 주황색 강조 표시로 선택된 구성 요소임이 표시됩니다. 마우스 버튼을 놓고 나면 구성 요소의 앵커 관계를 표시하는 작은 표시기가 나타나고 검사기 창에 해당 JPanel 노드가 표시됩니다. |
다음으로는 JPanel 크기를 조정하여 잠시 후에 배치할 구성 요소의 자리를 마련해야 하지만, 먼저 다른 GUI 작성기의 시각화 기능을 잠깐 살펴 보겠습니다. 그러려면 방금 추가한 JPanel 선택을 해제해야 합니다. 제목이 있는 테두리를 아직 추가하기 않았기 때문에 패널이 사라집니다. 하지만 JPanel 위로 커서를 가져가면 가장 자리가 밝은 회색으로 바뀌기 때문에 위치를 명확하게 확인할 수 있습니다. 구성 요소 안쪽의 아무 부분이나 클릭하여 다시 선택하고 크기 조정 핸들과 앵커 표시기가 다시 나타나게 하면 됩니다.
|
JPanel 크기를 조정하려면
- 방금 추가한 JPanel을 선택합니다. 구성 요소의 주위에 작은 사각형 모양의 크기 조정 핸들이 다시 나타납니다.
- JPanel 오른쪽 가장자리의 크기 조정 핸들을 클릭한 채로 폼의 가장자리에 점선으로 된 정렬 지침이 나타날 때까지 끕니다.
- 크기 조정 핸들을 놓아 구성 요소의 크기를 조정합니다.
다음 그림과 같이 권장 오프셋에 따라 컨테이너의 왼쪽 여백과 오른쪽 여백 사이에서 JPanel 구성 요소가 확장됩니다. |
이제 UI의 이름 정보를 포함할 패널을 추가했으니 프로세스를 반복하여 첫 번째 패널 바로 아래에 전자 메일 정보를 포함할 다른 패널을 추가해야 합니다. 다음 그림을 참조하고 GUI 작성기에서 제안하는 위치 지정에 주의하며 앞의 두 태스크를 반복합니다. 두 JPanel 사이에 제안된 수직 간격이 가장자리에 제안되는 간격보다 좁은 것을 확인하십시오. 두 번째 JPanel을 추가하고 나면 폼의 나머지 공간을 채우도록 크기를 조정합니다.
GUI의 위쪽 섹션과 아래쪽 섹션에 해당하는 기능을 시각적으로 구분하기 위해서는 각 JPanel에 테두리와 제목을 추가해야 합니다. 먼저 등록 정보 창을 사용하여 이 작업을 수행한 후 팝업 메뉴를 사용해 보겠습니다.
|
JPanel에 제목 테두리를 추가하려면
- GUI 작성기에서 위쪽 JPanel을 선택합니다.
- 등록 정보 창에서 테두리 등록 정보 옆에 있는 생략 기호 버튼(...)을 클릭합니다.
- 나타나는 JPanel 테두리 편집기에서 사용 가능한 테두리 창의 TitledBorder 노드를 선택합니다.
- 아래의 등록 정보 창에서 제목 등록 정보에 Name을 입력합니다.
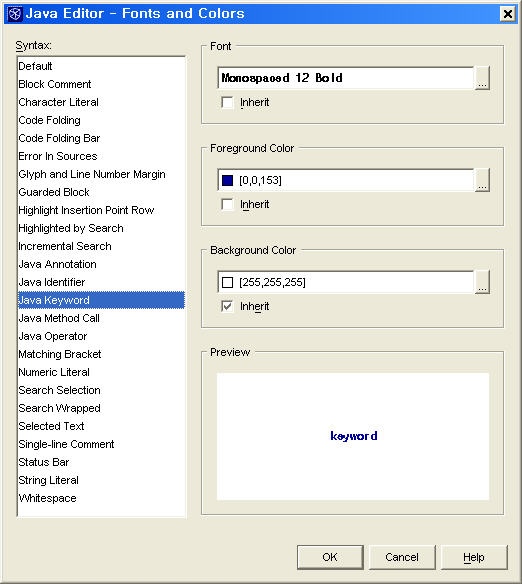
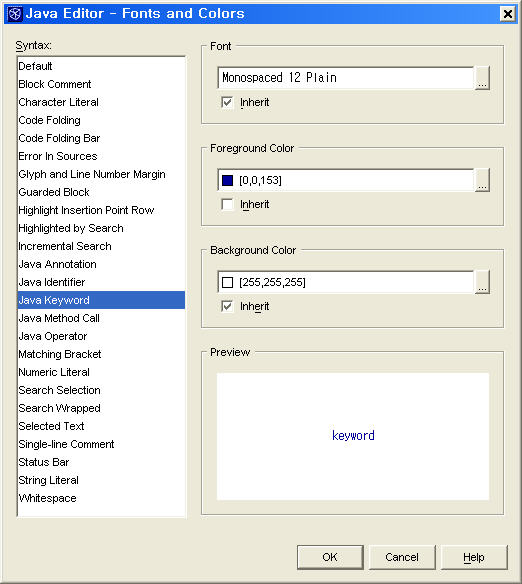
- 글꼴 등록 정보 옆의 생략 기호(...)를 클릭하고 글꼴 스타일로 굵게를 선택한 후 크기에 12를 입력합니다. 확인을 클릭하여 대화 상자를 종료합니다.
- 아래쪽 JPanel을 선택하고 2단계에서 5단계까지를 반복하되, 이번에는 JPanel을 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴를 사용하여 등록 정보 창에 액세스합니다. 제목 등록 정보에 E-mail을 입력합니다.
두 JPanel 구성 요소 모두에 제목 테두리가 추가됩니다. |
위 절차의 데모를 보려면 다음을 클릭합니다.  데모 보기
데모 보기
폼에 개별 구성 요소 추가
이제 연락처 목록에 있는 실제 연락처 정보를 나타내는 구성 요소를 추가하기 시작해야 합니다. 이 태스크에서는 연락처 정보를 표시할 네 개의 JTextField와 필드를 설명하는 JLabel을 추가하겠습니다. 이 태스크를 수행하는 동안 GUI 작성기에서 운영 체제의 모양 및 색감에 정의된 대로 기본 구성 요소 간격을 제안하는 수평 및 수직 지침을 표시하는 것을 확인하십시오. 이 기능을 통해 런타임에 대상 운영 체제의 모양 및 색감에 맞게 GUI가 자동으로 렌더링되게 할 수 있습니다.
|
폼에 JLabel을 추가하려면
- 팔레트 창의 Swing 범주에서 JLabel 구성 요소를 선택합니다.
- 앞서 추가한 Name JPanel 위로 커서를 이동합니다. JLabel이 왼쪽과 위쪽 가장자리에 약간의 여백을 두고 JPanel의 왼쪽 위 모서리에 배치되는 것을 나타내는 지침이 표시되면 클릭하여 레이블을 배치합니다.
JLabel이 폼에 추가되고 구성 요소를 나타내는 해당 노드가 검사기 창에 추가됩니다. |
계속 진행하기 전에 방금 추가한 JLabel의 표시 텍스트를 편집해야 합니다. 언제든지 구성 요소의 표시 텍스트를 편집할 수 있지만, 가장 쉬운 방법은 추가할 때 편집하는 것입니다.
|
JLabel의 표시 텍스트를 편집하려면
- JLabel을 두 번 클릭하여 표시 텍스트를 선택합니다.
- First Name:을 입력하고 Enter 키를 누릅니다.
JLabel의 새 이름이 표시되고 편집 결과에 따라 구성 요소의 너비가 조정됩니다. |
이제 JTextField를 추가하며 GUI 작성기의 기준선 정렬 기능을 살펴 보겠습니다.
|
폼에 JTextField를 추가하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- 커서를 방금 추가한 First Name: JLabel의 바로 오른쪽으로 이동합니다. JTextField의 기준선이 JLabel의 기준선에 정렬되는 것을 나타내는 수평 지침이 나타나고 두 구성 요소 사이의 간격이 수직 지침으로 제안되면 클릭하여 JTextField 위치를 지정합니다.
JTextField가 다음 그림과 같이 JLabel의 기준선에 정렬된 폼의 위치에 맞춰집니다. JLabel이 더 긴 텍스트 필드의 기준선에 정렬되도록 약간 아래로 내려갑니다. 이번에도 구성 요소를 나타내는 노드가 검사기 창에 추가됩니다. |
계속 진행하기 전에 다음 그림과 같이 방금 추가한 구성 요소 옆에 JLabel과 JTextField를 더 추가해야 합니다. 이번에는 Last Name:을 JLabel의 표시 텍스트로 입력하고 JTextField의 자리 표시자 텍스트는 그대로 남겨 둡니다.
|
JTextField 크기를 조정하려면
- 방금 Last Name: JLabel의 오른쪽에 추가한 JTextField를 선택합니다.
- JTextField의 오른쪽 가장자리 크기 조정 핸들을 JPanel을 감싸는 오른쪽 가장자리 방향으로 끕니다.
- 텍스트 필드와 JPanel 오른쪽 가장자리 사이의 여백을 제안하는 수직 정렬 지침이 나타나면 마우스 버튼을 놓아 JTextField 크기를 조정합니다.
다음 그림과 같이 JTextField의 오른쪽 가장자리가 JPanel의 권장 가장자리 여백에 맞게 정렬됩니다. |
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
폼에 여러 구성 요소 추가
이제 곧 추가할 두 개의 JTextField를 설명하는 Title: 및 Nickname: JLabel을 추가하겠습니다. Shift 키를 누른 채로 구성 요소를 끌어 놓으면 폼에 빠르게 추가할 수 있습니다. 이 작업을 수행하는 동안 GUI 작성기에서 기본 구성 요소 간격을 제안하는 수평 및 수직 지침을 표시하는 것을 다시 확인하십시오.
|
폼에 여러 JLabel을 추가하려면
- 팔레트 창에서 Swing 범주의 JLabel 구성 요소를 마우스 버튼을 클릭한 후 놓아서 선택합니다.
- 커서를 앞에서 추가한 First Name: JLabel 바로 아래 위치로 이동합니다. 새 JLabel의 왼쪽 가장자리가 위에 있는 JLabel의 왼쪽 가장자리에 정렬되었으며 둘 사이에 약간의 여백이 있음을 나타내는 지침이 나타나면 Shift 키를 누른 채 클릭하여 첫 번째 JLabel을 배치합니다.
- 계속 Shift 키를 누른 채로 클릭하여 첫 번째 JLabel의 바로 오른쪽에 다른 JLabel을 배치합니다. 두 번째 JLabel의 위치를 지정하기 전에 Shift 키를 놓아야 합니다. 마지막 JLabel의 위치를 지정하기 전에 Shift 키를 놓지 않은 경우에는 Esc 키를 누릅니다.
JLabel이 폼에 추가되며 다음 그림과 같이 두 번째 행을 생성합니다. 각 구성 요소를 나타내는 노드가 검사기 창에 추가됩니다. |
계속하기 전에 앞으로 설정할 정렬의 효과를 볼 수 있도록 JLabel의 이름을 편집해야 합니다.
|
JLabel의 표시 텍스트를 편집하려면
- 첫 번째 JLabel을 두 번 클릭하여 표시 텍스트를 선택합니다.
- Title:을 입력하고 Enter 키를 누릅니다.
- 1단계와 2단계를 반복하며 두 번째 JLabel의 이름 등록 정보에 Nickname:을 입력합니다.
다음 그림과 같이 JLabel의 새 이름이 폼에 표시되고 편집된 너비에 따라 이동합니다. |
위 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
구성 요소 삽입
이미 폼에 배치된 구성 요소 사이에 구성 요소를 추가해야 하는 경우가 있습니다. 두 개의 기존 구성 요소 사이에 구성 요소를 추가하면 GUI 작성기에서 기존 구성 요소를 자동으로 이동하여 새 구성 요소가 들어갈 자리를 마련합니다. 이를 보여주기 위해 다음 두 그림에서 보이는 것처럼 앞서 추가한 JLabel 사이에 JTextField를 삽입하겠습니다.
|
두 JLabel 사이에 JTextField를 삽입하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- JTextField가 두 개의 기존 필드와 모두 겹치며 기준선에 정렬되도록 Title: 및 Nickname: JLabel 위로 커서를 이동합니다. 새 텍스트 필드 위치를 지정하기가 어려운 경우에는 아래의 첫 번째 이미지와 같이 Nickname JLabel의 왼쪽 지침에 맞추면 됩니다.
- 클릭하여 JTextField를 Title:과 Nickname: JLabel 사이에 배치합니다.
JTextField가 두 JLabel 사이의 위치에 맞춰집니다. 제안된 수평 오프셋에 맞게 가장 오른쪽의 JLabel이 오른쪽으로 이동합니다. |
이어서 폼의 오른쪽에서 각 연락처의 별명을 표시하는 추가 JTextField 하나를 폼에 추가해야 합니다.
|
JTextField를 추가하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- 커서를 Nickname 레이블의 오른쪽으로 이동한 후 클릭하여 텍스트 필드를 배치합니다.
JTextField가 왼쪽에 있는 JLabel 옆에 정렬됩니다. |
|
JTextField 크기를 조정하려면
- 이전 태스크에서 추가한 Nickname: 레이블의 JTextField 크기 조정 핸들을 레이블이 포함된 JPanel의 오른쪽 방향으로 끕니다.
- 텍스트 필드와 JPanel 가장자리 사이의 여백을 제안하는 수직 정렬 지침이 나타나면 마우스 버튼을 놓아 JTextField 크기를 조정합니다.
JTextField의 오른쪽 가장자리가 JPanel의 권장 가장자리 여백에 정렬되고 GUI 작성기에서 적절한 크기 조정 동작을 제시합니다. |
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
진행
정렬은 짜임새 있는 GUI를 생성하는 데 있어 가장 기본적인 부분에 속합니다. 앞의 절에서는 ContactEditorUI 폼에 JLabel과 JTextField 구성 요소를 추가하면서 IDE의 정렬 기능을 살펴 보았습니다. 다음으로는 응용 프로그램에 필요한 다양한 다른 구성 요소로 작업하면서 GUI 작성기의 정렬 기능을 좀더 깊이 살펴 보겠습니다.
구성 요소 정렬
폼에 구성 요소를 추가할 때마다 GUI 작성기에서는 표시되는 정렬 지침에 따라 효율적으로 구성 요소를 정렬합니다. 하지만 구성 요소 그룹 사이에 다른 관계를 지정해야 하는 경우도 있습니다. 앞에서는 ContactEditor GUI에 필요한 JLabel 네 개를 추가했지만 정렬은 하지 않았습니다. 이제 JLabel의 두 열을 정렬하여 오른쪽 가장자리를 맞추겠습니다.
|
구성 요소를 정렬하려면
- 폼의 왼쪽에서 First Name: 및 Title: JLabel을 선택합니다.
- 도구 모음에서 열의 오른쪽 정렬 버튼(
 )을 클릭합니다. 또는 구성 요소 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 정렬 > 열의 오른쪽을 선택할 수도 있습니다. )을 클릭합니다. 또는 구성 요소 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 정렬 > 열의 오른쪽을 선택할 수도 있습니다.
- Last Name: 및 Nickname: JLabel에 대해서도 이 과정을 반복합니다.
표시 텍스트의 오른쪽 가장자리가 정렬되도록 JLabel의 위치가 이동합니다. 앵커 관계가 업데이트되며 구성 요소가 그룹으로 지정된 것을 나타냅니다. |
앞서 추가한 JTextField를 마무리하기 전에 JLabel 사이에 삽입한 두 개의 JTextField 크기가 정확하게 조정되게 해야 합니다. 폼의 오른쪽 가장자리로 확장한 두 개의 JTextField와 달리 삽입된 구성 요소의 크기 조정 동작은 자동으로 설정되지 않습니다.
|
구성 요소 크기 조정 동작을 설정하려면
- Ctrl 키를 누른 채로 두 개의 삽입된 JTextField 구성 요소를 클릭하여 GUI 작성기에서 선택합니다.
- 두 개의 JTextField가 모두 선택된 상태에서 하나를 마우스 오른쪽 버튼으로 클릭한 후 팝업 메뉴에서 자동 크기 조정 > 수평을 선택합니다.
JTextField는 런타임에 수평으로 크기가 조정되도록 설정됩니다. 정렬 지침과 앵커 표시기가 업데이트되며 구성 요소 관계의 시각적인 피드백을 제공합니다. |
|
구성 요소를 같은 크기로 설정하려면
- Ctrl 키를 누른 채로 폼에 있는 네 개의 JTextField를 모두 클릭하여 선택합니다.
- JTextField가 선택된 상태에서 하나를 마우스 오른쪽 버튼으로 클릭한 후 팝업 메뉴에서 기본 크기 설정을 선택합니다.
JTextField가 모두 같은 너비로 설정되고 각각의 위쪽 가장자리에 표시기가 추가되며 구성 요소 관계의 시각적인 피드백을 제공합니다. |
이제 사용자가 ContactEditor 응용 프로그램에서 표시할 정보의 형식을 선택할 수 있게 해 주는 JComboBox를 설명하는 JLabel을 더 추가해야 합니다.
|
JLabel을 구성 요소 그룹에 정렬하려면
- 팔레트 창의 Swing 범주에서 JLabel 구성 요소를 선택합니다.
- 커서를 JPanel 왼쪽에 있는 First Name과 Title JLabel 아래로 이동합니다. 새 JLabel의 오른쪽 가장자리가 위에 있는 구성 요소 그룹(두 개의 JLabel)의 오른쪽 가장자리에 정렬되는 것을 나타내는 지침이 표시되면 클릭하여 구성 요소를 배치합니다.
JLabel이 다음 그림과 같이 위의 JLabel 열과 오른쪽 정렬되는 위치에 맞춰집니다. GUI 작성기에서 정렬 상태 선을 업데이트하여 구성 요소의 간격과 앵커 관계를 나타냅니다. |
위의 예에서와 같이 JLabel을 두 번 클릭하여 표시 텍스트를 선택한 후 표시 이름에 Display Format:을 입력합니다. JLabel이 위치에 맞춰지면 긴 표시 텍스트에 맞게 다른 구성 요소가 이동합니다.
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
기준선 정렬
텍스트(JLabels, JTextFields 등)가 포함된 구성 요소를 추가 또는 이동할 때마다 IDE는 구성 요소에 있는 텍스트의 기준선에 맞는 정렬을 제안합니다. 예를 들어, 앞에서 JTextField를 삽입했을 때 이 필드의 기준선은 인접한 JLabel에 자동으로 정렬되었습니다.
이제 ContactEditor 응용 프로그램에서 표시하는 정보의 형식을 사용자가 선택할 수 있게 해 주는 콤보 상자를 추가하겠습니다. JComboBox를 추가하면서 기준선을 JLabel의 텍스트에 정렬합니다. 위치 지정을 돕기 위해 표시되는 기준선 정렬 지침을 다시 확인하십시오.
|
구성 요소의 기준선을 정렬하려면
- 팔레트 창의 Swing 범주에서 JComboBox 구성 요소를 선택합니다.
- 커서를 방금 추가한 JLabel의 바로 오른쪽으로 이동합니다. JComboBox의 기준선이 JLabel에 있는 텍스트의 기준선에 정렬되는 것을 나타내는 수평 지침이 나타나고 두 구성 요소 사이의 간격이 수직 지침으로 제안되면 클릭하여 콤보 상자를 배치합니다.
다음 그림과 같이 구성 요소가 왼쪽에 있는 JLabel의 기준선과 정렬되는 위치에 맞춰집니다. GUI 작성기에서 구성 요소의 간격과 앵커 관계를 나타내는 상태 줄을 표시합니다. |
|
JComboBox 크기를 조정하려면
- GUI 작성기에서 JComboBox를 선택합니다.
- JComboBox와 JPanel 가장자리 사이의 기본 오프셋을 제안하는 정렬 지침이 나타날 때까지 JComboBox의 오른쪽 가장자리에 있는 크기 조정 핸들을 오른쪽으로 끕니다.
다음 그림과 같이 JComboBox의 오른쪽 가장자리가 JPanel의 권장 가장자리 여백에 맞게 정렬되고 구성 요소의 너비가 자동으로 설정되며 폼과 함께 크기가 조정됩니다. |
구성 요소 모델 편집은 이 자습서의 범위를 벗어나기 때문에 일단은 JComboBox의 자리 표시자 항목 목록을 그대로 두겠습니다.
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
배운 내용 검토
ContactEditor GUI를 작성하는 작업이 깔끔하게 시작되었지만, 잠시 인터페이스에 필요한 구성 요소를 몇 개 더 추가하면서 배운 내용을 복습해 보겠습니다.
지금까지는 위치 지정에 도움이 되는 IDE의 정렬 지침을 사용하여 ContactEditor GUI에 구성 요소를 추가하는 작업에 집중했습니다. 하지만 구성 요소 배치에서 앵커 역시 중요한 부분을 차지한다는 것을 알아야 합니다. 아직 이 기능에 대해 제대로 설명하지는 않았지만, 알지 못하는 사이에 이 기능은 이미 활용되고 있었습니다. 앞서 설명한 것과 같이 폼에 구성 요소를 추가하면 IDE에서 대상 모양 및 색감에 해당되는 기본 위치 지정을 지침으로 제안합니다. 새 구성 요소를 배치하면 이 구성 요소는 가까운 컨테이너 가장자리나 구성 요소에 앵커되어 런타임에 구성 요소 관계가 유지되게 합니다. 이 절에서는 GUI 작성기가 보이지 않는 곳에서 수행하는 작업을 살펴 보며 좀더 간소하게 태스크를 수행하는 일에 집중합니다.
추가, 정렬 및 앵커
GUI 작성기를 사용하면 일반적인 작업 흐름의 동작을 간소화하여 폼을 쉽고 빠르게 배치할 수 있습니다. 폼에 구성 요소를 추가하면 GUI 작성기는 구성 요소를 기본 위치에 맞추고 필요한 연결 관계를 설정하여 사용자가 복잡한 구현 세부 정보와 씨름하는 대신 폼 디자인에 집중할 수 있도록 합니다.
|
JLabel의 표시 텍스트를 추가, 정렬 및 편집하려면
- 팔레트 창의 Swing 범주에서 JLabel 구성 요소를 선택합니다.
- 아래쪽 JPanel의 전자 메일 제목 바로 아래로 커서를 이동합니다. JLabel이 왼쪽과 위쪽 가장자리에 약간의 여백을 두고 JPanel의 왼쪽 위 모서리에 배치되는 것을 나타내는 지침이 표시되면 클릭하여 JLabel을 배치합니다.
- JLabel을 두 번 클릭하여 표시 텍스트를 선택합니다. 그리고 E-mail Address: 를 입력한 후 Enter 키를 누릅니다.
JLabel이 폼의 기본 위치에 맞춰지고 이 요소를 포함하는 JPanel의 위쪽 및 왼쪽 가장자리에 앵커됩니다. 앞에서와 마찬가지로 구성 요소를 나타내는 해당 노드가 검사기 창에 추가됩니다. |
|
JTextField를 추가하려면
- 팔레트 창의 Swing 범주에서 JTextField 구성 요소를 선택합니다.
- 커서를 방금 추가한 E-mail Address 레이블의 바로 오른쪽으로 이동합니다. JTextField의 기준선이 JLabel에 있는 텍스트의 기준선과 정렬되는 것을 나타내는 지침이 표시되고 두 구성 요소 사이의 여백이 수직 지침으로 제안되면 클릭하여 텍스트 필드를 배치합니다.
JTextField가 E-mail Address: JLabel 오른쪽에 정렬되며 JLabel에 연결됩니다. 해당 노드도 검사기 창에 추가됩니다.
- JTextField와 JPanel 가장자리 사이의 오프셋을 제안하는 정렬 지침이 나타날 때까지 JTextField의 크기 조정 핸들을 요소를 포함하는 JPanel의 오른쪽으로 끕니다.
JTextField의 오른쪽 가장자리가 기본 여백을 나타내는 정렬 지침에 맞춰집니다. |
이제 ContactEditor의 전체 연락처 목록을 표시하는 JList를 추가해야 합니다.
|
JList를 추가하고 크기를 조정하려면
- 팔레트 창의 Swing 범주에서 JList 구성 요소를 선택합니다.
- 커서를 앞서 추가한 E-mail Address JLabel의 바로 아래로 이동합니다. JList의 위쪽과 왼쪽 가장자리가 JPanel의 왼쪽 가장자리와 위의 JLabel을 따라 기본 여백을 두고 정렬되는 것을 나타내는 지침이 표시되면 클릭하여 JList를 배치합니다.
- JList가 위에 있는 JTextField와 같은 너비임을 나타내는 정렬 지침이 표시될 때까지 포함하는 JPanel의 오른쪽으로 JList의 오른쪽 크기 조정 핸들을 끕니다.
정렬 지침으로 지정된 위치에 JList가 정렬되며 해당 노드가 검사기 창에 표시됩니다. 새로 추가된 JList에 맞게 폼도 확장됩니다. |
JList는 주로 긴 데이터 목록을 표시하는 데 사용되기 때문에 보통은 JScrollPane도 추가해야 합니다. JScrollPane이 필요한 구성 요소를 추가하면 GUI 작성기에서 자동으로 JScrollPane을 추가합니다. JScrollPane은 시각적 구성 요소가 아니기 때문에 GUI 작성기에서 생성된 JScrollPane을 보거나 편집하려면 검사기 창을 사용해야 합니다.
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
구성 요소 크기 조정
모달 대화 상자에 있는 버튼과 같이 서로 관련된 구성 요소 여러 개를 같은 크기로 설정하여 시각적인 일관성을 유지하는 것이 좋은 경우가 많습니다. 이를 설명하기 위해 여기서는 다음 그림과 같이 연락처 목록에서 개별 항목을 추가, 편집 및 제거할 수 있게 해 주는 ContactEditor 폼에 네 개의 JButton을 추가합니다. 그 뒤에는 네 개의 버튼이 관련된 기능을 제공하는 것을 쉽게 알아볼 수 있도록 버튼을 같은 크기로 설정합니다.
|
여러 버튼의 표시 텍스트를 추가, 정렬 및 편집하려면
- 팔레트 창에서 JButton 구성 요소를 선택합니다.
- JButton을 아래쪽 JPanel의 E-mail Address JTextField 오른쪽으로 이동합니다. JButton의 기준선과 오른쪽 가장자리가 JTextField의 기준선 및 가장자리에 정렬되는 것을 나타내는 지침이 표시되면 Shift 키를 누른 채 클릭하여 JFrame의 오른쪽 가장자리를 따라 첫 번째 버튼을 배치합니다. 마우스 버튼을 놓으면 JTextField의 너비가 JButton에 맞게 줄어듭니다.
- 커서를 아래쪽 JPanel에 있는 JList의 오른쪽 모서리로 이동합니다. JButton의 위쪽 및 오른쪽 가장자리가 JList의 가장자리에 정렬되는 것을 나타내는 지침이 표시되면 Shift 키를 누른 채 클릭하여 JFrame의 오른쪽 가장자리를 따라 두 번째 버튼을 배치합니다.
- 이미 추가한 두 JButton 아래에 두 개의 JButton을 더 추가하여 열을 생성합니다. 제안된 간격을 지키며 일관성을 유지할 수 있게 JButton의 위치를 지정합니다. 마지막 JButton의 위치를 지정하기 전에 Shift 키를 놓지 않은 경우에는 Esc 키를 누릅니다.
- 각 JButton을 두 번 클릭하고 각 이름의 텍스트를 입력합니다. 맨 위 버튼에
Add를 입력하고, 두 번째 버튼에 Edit를 입력하고, 세 번째 버튼에 Remove를 입력하고, 네 번째 버튼에 As Default를 입력합니다.
정렬 지침에서 지정한 위치에 JButton 구성 요소가 정렬됩니다. 버튼의 너비가 새 이름에 맞게 변경됩니다. |
이제 원하는 곳에 버튼이 배치되었으니 네 개의 버튼을 같은 크기로 설정하여 시각적인 일관성을 유지하고 네 버튼이 관련된 기능을 수행하는 것을 나타낼 차례입니다.
|
구성 요소를 같은 크기로 설정하려면
- Ctrl 키를 누른 채 JButton을 하나씩 선택하여 네 개를 모두 선택합니다.
- 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 동일한 크기 > 동일한 너비를 선택합니다.
JButton이 가장 긴 이름이 있는 버튼과 같은 크기로 설정됩니다. |
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
들여쓰기
여러 구성 요소를 다른 구성 요소 아래에 클러스터로 지정하여 관련된 기능 그룹에 속한 것을 나타내야 하는 경우가 있습니다. 예를 들어 같은 레이블 아래에 서로 관련된 여러 확인란을 배치하는 경우가 있습니다. GUI 작성기를 사용하면 운영 체제의 모양 및 색감에 맞게 기본 오프셋을 제안하는 특수 지침을 제공하여 들여쓰기를 쉽게 해낼 수 있습니다.
이 절에서는 JLabel 아래에 JRadioButton 몇 개를 추가하여 사용자가 응용 프로그램의 데이터 표시 방법을 사용자 정의할 수 있게 합니다. 작업을 수행하는 동안 다음 그림을 참조하거나, 절차 뒤의 데모 보기 아이콘을 클릭하여 대화식 데모를 보십시오.
|
JLabel아래에서 JRadioButton을 들여쓰기하려면
- Mail Format이라는 이름의 JLabel을 JList 아래의 폼에 추가합니다. 레이블이 위에 있는 JList와 왼쪽 정렬되어 있는지 확인합니다.
- 팔레트 창의 Swing 범주에서 JRadioButton 구성 요소를 선택합니다.
- 커서를 방금 추가한 JLabel 아래로 이동합니다. JRadioButton의 왼쪽 가장자리가 JLabel의 왼쪽 가장자리와 정렬된 것을 나타내는 지침이 표시되면 보조 들여쓰기 지침이 나타날 때까지 JRadioButton을 오른쪽으로 조금씩 이동합니다. Shift 키를 누른 채 클릭하여 첫 번째 라디오 버튼을 배치합니다.
- 커서를 첫 번째 JRadioButton의 오른쪽으로 이동합니다. 제안된 구성 요소 간격에 주의하며 Shift 키를 누른 채 클릭하여 두 번째 및 세 번째 JRadioButton을 배치합니다. 마지막 JRadioButton 위치를 지정하기 전에 Shift 키를 놓아야 합니다.
- 각 JRadioButton을 두 번 클릭하고 각 이름에 원하는 텍스트를 입력합니다. 왼쪽 라디오 버튼에
HTML을, 두 번째 라디오 버튼에 Plain Text를, 세 번째 라디오 버튼에 Custom을 입력합니다.
세 개의 JRadioButton이 폼에 추가되고 Mail Format JLabel 아래에서 들여쓰기됩니다. |
이제 세 개의 JRadioButton을 ButtonGroup에 추가하여 한 번에 한 라디오 버튼만 선택할 수 있게 하는 토글 동작을 사용할 수 있게 해야 합니다. 그러면 NameFinder 응용 프로그램의 연락처 정보가 선택한 메일 형식으로 표시됩니다.
|
JRadioButton을 ButtonGroup에 추가하려면
- 팔레트 창의 Swing 범주에서 ButtonGroup 구성 요소를 선택합니다.
- GUI 작성기 디자인 영역 안을 아무 곳이나 클릭하여 ButtonGroup 구성 요소를 폼에 추가합니다. ButtonGroup이 폼 자체에는 나타나지 않지만 검사기의 기타 구성 요소 영역에는 표시됩니다.
- 폼에서 세 개의 JRadioButton을 모두 선택합니다.
- 등록 정보 창에 있는 buttonGroup 등록 정보 콤보 상자에서 buttonGroup1을 선택합니다.
세 JRadioButton이 버튼 그룹에 추가됩니다. |
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
마지막 조정
ContactEditor 응용 프로그램 GUI의 틀을 만드는 데 성공했지만, 아직 몇 가지 할 일이 남아 있습니다. 이 절에서는 GUI 작성기에서 간소화해주는 일반적인 레이아웃 태스크를 몇 가지 더 살펴 보겠습니다.
마무리
이제 사용자가 개별 연락처에 입력하는 정보를 확인하고 연락처 목록에 추가하거나 취소하고 데이터베이스를 변경하지 않은 채로 남겨 두는 데 사용할 수 있는 버튼을 추가해야 합니다. 이 단계에서는 두 개의 필수 버튼을 추가한 후 표시 텍스트의 길이가 달라도 폼에서 같은 크기로 나타나게 편집합니다.
|
버튼의 표시 텍스트를 추가 및 편집하려면
- JFrame 폼의 아래쪽 가장자리까지 아래쪽 JPanel을 확장한 경우에는 JFrame의 아래쪽 가장자리를 아래로 끕니다. 그러면 JFrame의 가장자리와 JPanel의 가장자리 사이에 OK 및 Cancel 버튼이 들어갈 공간이 생깁니다.
- 팔레트 창의 Swing 범주에서 JButton 구성 요소를 선택합니다.
- 커서를 폼 위에서 E-mail JPanel의 아래쪽으로 이동합니다. JButton의 오른쪽 가장자리가 JFrame의 오른쪽 아래 모서리에 정렬된 것을 나타내는 지침이 표시되면 클릭하여 단추를 배치합니다.
- JFrame의 아래쪽 가장자리를 따라 제안된 간격을 사용하여 첫 번째 JButton 왼쪽에 다른 JButton을 추가합니다.
- 각 JButton을 두 번 클릭하여 표시 텍스트를 선택합니다. 왼쪽 버튼에 OK를 입력하고 오른쪽 버튼에 Cancel을 입력합니다. 버튼의 너비가 새 이름에 맞게 변경됩니다.
- 두 JButton을 모두 선택한 후 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 동일한 크기 > 동일한 너비를 선택하여 두 JButton을 같은 크기로 설정합니다.
JButton 구성 요소가 폼에 나타나고 해당 노드가 검사기 창에 표시됩니다. JButton 구성 요소의 코드도 편집기의 소스 뷰에서 볼 수 있는 폼의 소스 파일에 추가됩니다. 각 JButton은 가장 긴 이름이 있는 버튼과 같은 크기로 설정됩니다. |
마지막으로 해야 할 일은 다양한 구성 요소에서 자리 표시자 텍스트를 삭제하는 것입니다. 폼이 틀을 갖춘 후에 자리 표시자 텍스트를 제거하는 것은 구성 요소 정렬 및 앵커 관계 문제를 방지할 수 있는 유용한 기술이지만, 대부분의 개발자들은 폼에서 레이아웃을 진행하는 도중에 이 텍스트를 제거합니다. 폼을 훑어 보면서 각 JTextField의 자리 표시자 텍스트를 선택하여 삭제합니다. 여기서는 뒤의 자습서에서 사용할 수 있도록 JComboBox와 JList의 자리 표시자 항목을 그대로 남겨 두겠습니다.
이전 절차의 데모를 보려면  데모 보기를 클릭합니다.
데모 보기를 클릭합니다.
GUI 미리 보기
이제 ContactEditor GUI를 성공적으로 작성했으니 인터페이스를 사용하여 결과를 확인할 수 있습니다. 작업을 진행하면서 GUI 작성기의 도구 모음에 있는 폼 미리 보기 버튼( )을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.
)을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.

GUI 응용 프로그램 배포
GUI 작성기에서 생성된 인터페이스가 IDE 외부에서 작동하려면 응용 프로그램을 배포할 때 다양한 레이아웃 관련 확장이 포함된 외부 라이브러리를 포함해야 합니다. NetBeans 5.0 GUI 작성기는 Swing 레이아웃 확장 라이브러리를 사용하기 때문에 런타임에는 이 라이브러리도 응용 프로그램의 클래스 경로에 있어야 합니다.
Swing 레이아웃 확장 라이브러리의 JAR 파일은 시스템의 다음 위치에서 찾을 수 있습니다.
NetBeans_installation_folder/ide6/modules/ext/swing-layout-installed_version.jar
독립형 GUI 응용 프로그램 배포 및 실행
GUI 응용 프로그램에서 런타임에 자동으로 Swing 레이아웃 확장 라이브러리를 사용할 수 있도록 IDE는 프로젝트를 작성할 때마다 JAR(및 프로젝트의 클래스 경로에 있는 다른 모든 JAR 파일)을 dist/lib 폴더에 자동으로 복사합니다. IDE에서는 각 JAR 파일을 응용 프로그램 JAR 파일의 manifest.mf 파일에 있는 Class-Path 요소에 추가합니다.
IDE 외부의 배포를 위해 GUI 응용 프로그램을 준비하려면
- 프로젝트의 dist 폴더(lib 폴더 포함)를 ZIP 아카이브로 압축합니다.
명령줄에서 독립형 GUI 응용 프로그램을 실행하려면
- 프로젝트의 dist 폴더로 이동합니다.
- 다음을 입력합니다.
java -jar <jar_name>.jar
주: NetBeans IDE의 pre-release 버전을 사용하거나 다음 오류가 발생하는 경우:
Exception in thread "main" java.lang.NoClassDefFoundError: org/jdesktop/layout/GroupLayout$Group
manifest.mf 파일에서 현재 설치된 버전의 Swing 레이아웃 확장 라이브러리를 참조하는지 확인하십시오.
레이아웃 확장 라이브러리에 대한 자세한 내용은 Swing 레이아웃 확장 프로젝트를 참조하십시오.
추가 자료
이제 IDE의 GUI 작성기 자습서를 완료했습니다. NetBeans IDE 사용에 대한 자세한 내용은 다음을 참조하십시오.
- Matisse GUI 작성기 FAQ. NetBeans GUI 작성기 사용에 관한 유용한 팁과 방법을 모아 두었습니다.
- NetBeans 온라인 도움말. NetBeans IDE 자체에 포함된 설명서입니다. 온라인 도움말을 열려면 F1 키를 누르십시오.
- NetBeans IDE 사용. NetBeans IDE에서 Java 응용 프로그램을 개발하는 경우에 대한 전체 설명서입니다.
- NetBeans 지원 및 문서. NetBeans IDE 사용자를 위한 자료, FAQ 및 메일링 목록이 있는 전체 목록입니다.
원문 출처 : http://www.netbeans.org/kb/50/quickstart-gui_ko.html
 아이콘이 표시될 때마다 이 아이콘을 클릭하여 GUI 작성기 기능에 대한 대화식의 자세한 데모를 볼 수 있습니다.
아이콘이 표시될 때마다 이 아이콘을 클릭하여 GUI 작성기 기능에 대한 대화식의 자세한 데모를 볼 수 있습니다.











 )을 클릭합니다. 또는 구성 요소 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 정렬 > 열의 오른쪽을 선택할 수도 있습니다.
)을 클릭합니다. 또는 구성 요소 중 하나를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 정렬 > 열의 오른쪽을 선택할 수도 있습니다. 









 )을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.
)을 클릭하면 폼을 미리 볼 수 있습니다. 폼이 자체 창에서 열리며 작성 및 실행 전에 테스트해 볼 수 있게 됩니다.